How to Upload a Folder to Canvas
This browser is no longer supported.
Upgrade to Microsoft Edge to have advantage of the latest features, security updates, and technical back up.
Lawmaking components for canvass apps
App makers can use Ability Apps component framework to create lawmaking components that tin exist used in their canvass apps. More data: Power Apps component framework overview
Professional developers can use Power Apps component framework to create, import, and add code components to canvass apps by using Microsoft Power Platform CLI. Sure APIs might not be available in sail apps. We recommend that you check each API to determine where it's available.
Security considerations
Alarm
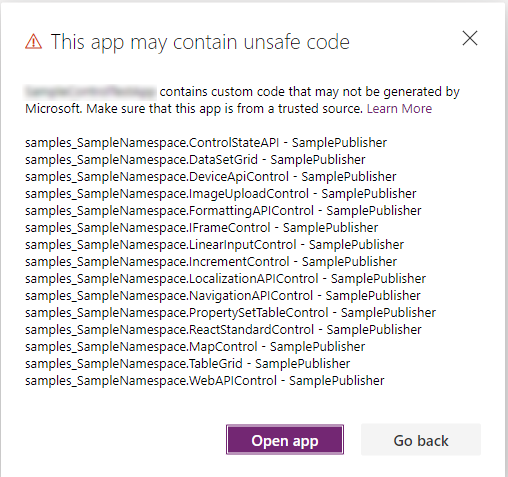
Lawmaking components incorporate lawmaking that may non be generated past Microsoft and can potentially admission security tokens and data when rendered in Ability Apps Studio. When adding code components to a canvas app, make sure that the code component solutions are from a trusted source. This vulnerability does not exist when playing the canvas app.
When yous open a canvas app that contains lawmaking components in Ability Apps Studio, a warning message near potentially unsafe code appears. Code components in the Power Apps Studio environment have access to security tokens; hence only components from trusted sources should be opened. Administrators and system customizers should review and validate all code components earlier importing those components in an surroundings and making them bachelor for makers to use in their apps. The Default publisher is shown when you import code components past using an unmanaged solution or when y'all take used pac pcf button to install your code component.

Prerequisites
- A Ability Apps license is required. More data: Ability Apps component framework licensing
- System administrator privileges are required to enable the Power Apps component framework feature in the environs.
Enable the Power Apps component framework feature
To add lawmaking components to an app, yous need to enable the Power Apps component framework feature in each environment where yous desire to use them. Past default, the Power Apps component feature is enabled for model-driven apps. To enable an environment to apply code components inside its apps:
-
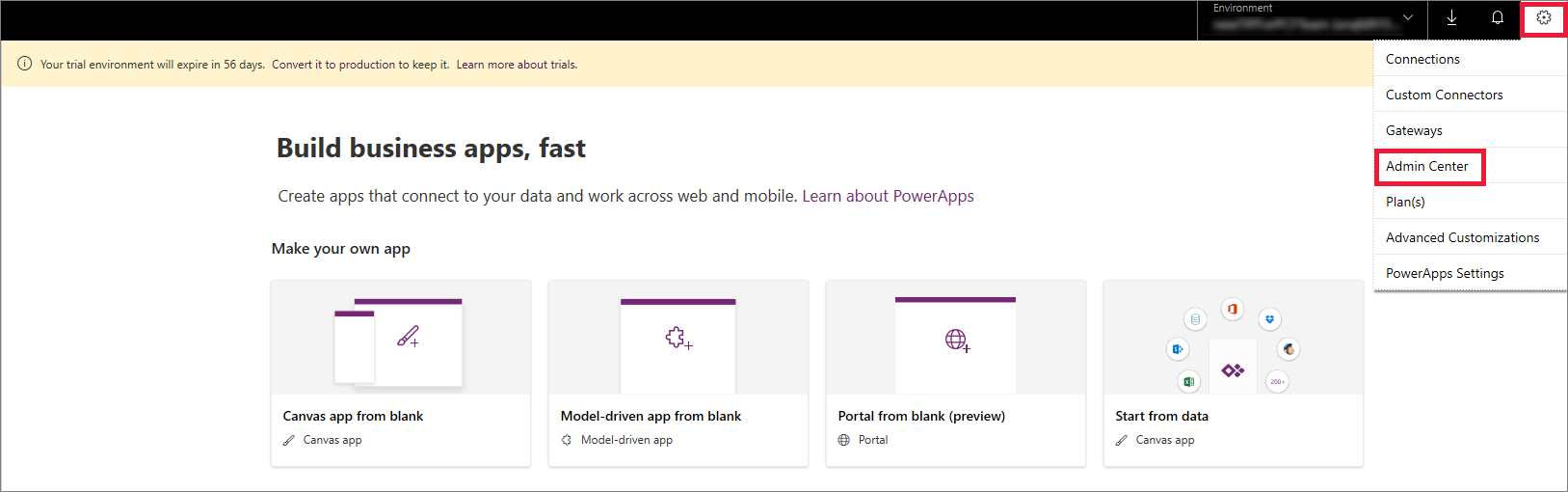
Sign in to Ability Apps.
-
Select Settings
 , and then select Admin Center.
, and then select Admin Center.
-
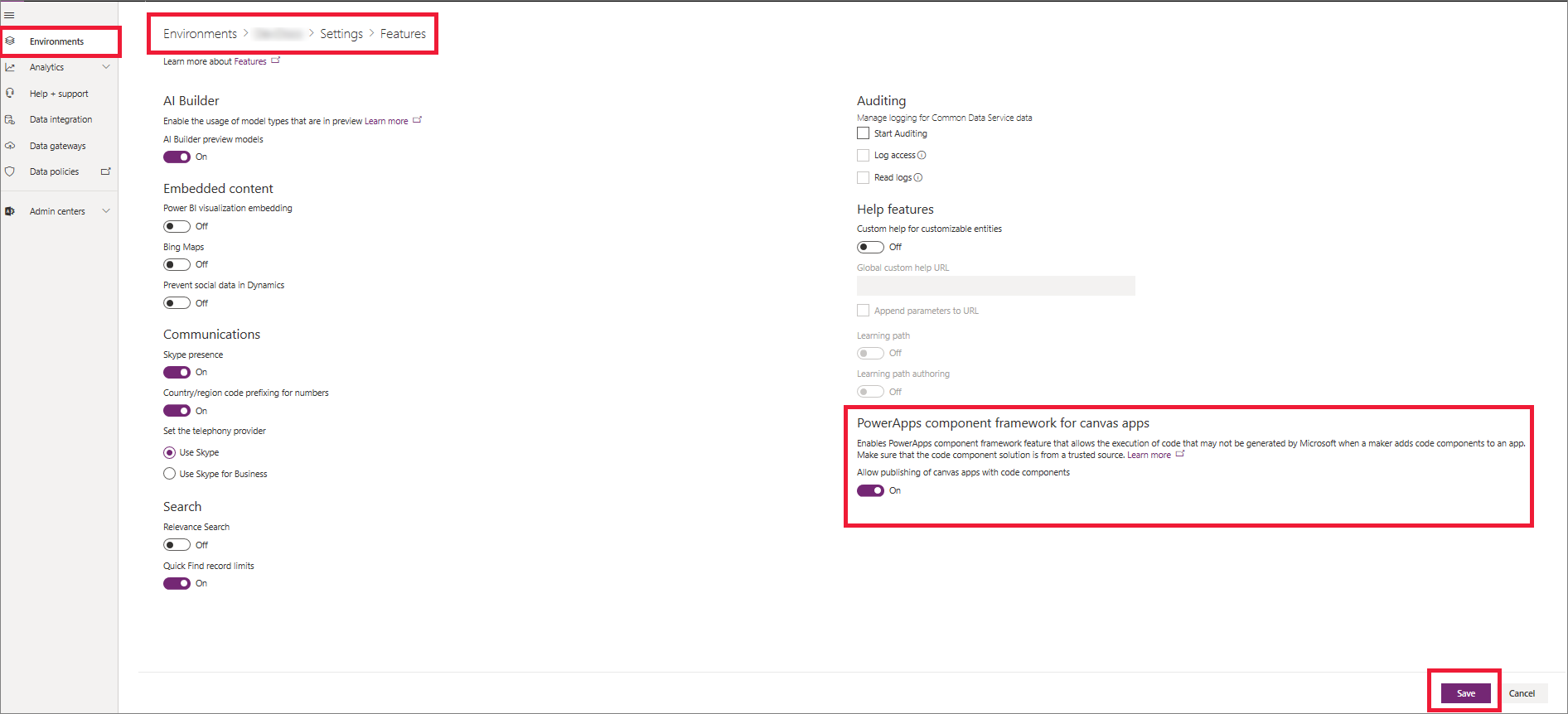
On the left pane, select Environments, select the environment where you want to enable this characteristic, and then select Settings.
-
On the Products tab, select Features.

-
From the list of available features, turn on Power Apps component framework for sheet apps, then select Save.
Implementing code components
Afterwards you enable the Power Apps component framework characteristic in your environs, yous can start implementing the logic for lawmaking components. For a footstep-by-step tutorial, get to Create your first lawmaking component.
Add together components to a canvass app
-
Get to Power Apps Studio.
-
Create a new sheet app, or edit an existing app to which you want to add the code component.
Important
Brand sure the solution .null file containing the code components has already been imported into Microsoft Dataverse before you lot continue to the next step.
-
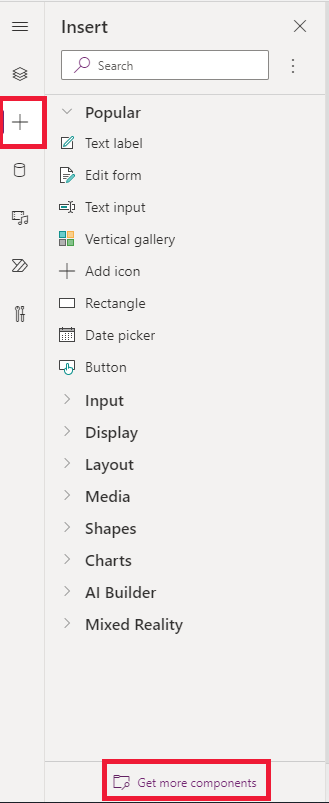
On the left pane, select Add together (+), then select Get more components.

-
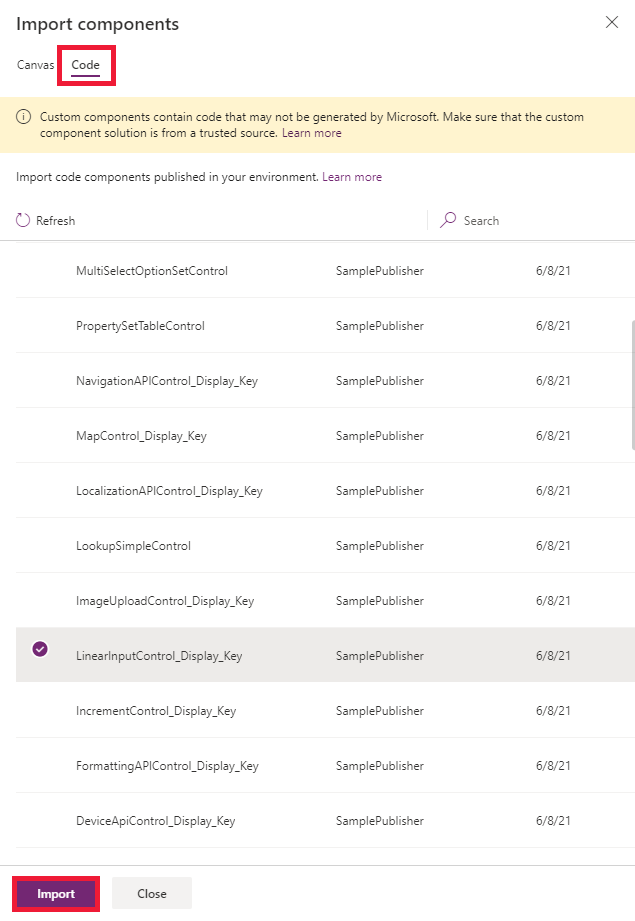
Select the Code tab, select a component from the listing, and so select Import.

-
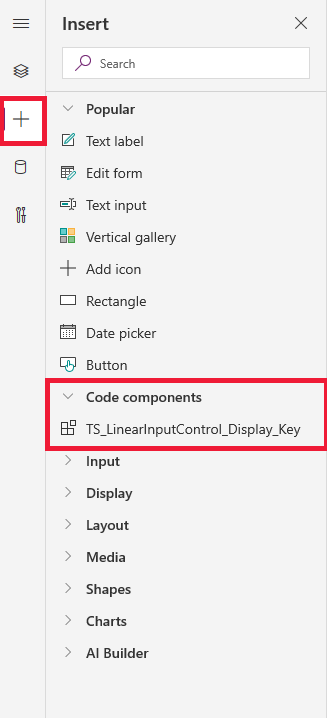
On the left pane, select +, expand Code components, and and so select the component to add it to the app.

Annotation
Yous can also add together components by selecting Insert > Custom > Import component. This option volition exist removed in a future release, and then nosotros suggest using the catamenia described higher up.
On the Properties tab, you'll notice the lawmaking component properties are displayed.

Note
Existing code components can be re-imported by updating the code component'due south manifest version if you want the backdrop to be available in the default Properties tab. As before, the backdrop will go along to be available on the Advanced properties tab.
Delete a code component from a canvas app
-
Open the app where you've added the lawmaking component.
-
On the left pane, select Tree view, and then select the screen where you lot've added the code component.
-
Next to the component, select More (...), and and so select Delete.

-
Save the app to meet the changes.
Update existing code components
Whenever you update the code components and want to see the runtime changes, you need to modify the version property in the manifest file. We recommend that you change the version of the component whenever you brand changes.
Note
Existing lawmaking components are updated simply when the app is closed or reopened in Power Apps Studio. When you reopen the app, it asks you to update the code components. Simply deleting or adding code components back into the app won't update the components. Publish all the customizations in the updated solution beginning, otherwise updates made to the code component won't announced.
See too
Power Apps component framework overview
Create your starting time code component
Learn Ability Apps component framework
Feedback
Submit and view feedback for
borchgrevinkponswed.blogspot.com
Source: https://docs.microsoft.com/en-us/power-apps/developer/component-framework/component-framework-for-canvas-apps